React와 OpenLayers를 사용해 분석용 페이지를 만들면서 한 가지 불편한 점이 생겼다.
이제까지는 지도의 배경이나 링크를 데이터베이스에서 select한 값을 레이어로 변환하여 지도에 표시하였다.
하지만 이렇게 표시할 경우, 매번 관련 정보가 변경될 때마다 데이터를 다시 select하여 수정해야 하는 번거로움이 발생한다.
계속적으로 변경되는 데이터를 수정하지 않고 바로 레이어로 올릴 수 없을까라는 생각을 하던 차에 geoServer를 알게 되었고 geoServer와 WMS(웹 맵 서비스)를 사용하여 지도에 특정 레이어를 표시하는 예제를 실습해보려 한다.
geoServer
지리공간 데이터를 공유하고 편집할 수 있는 Java로 개발된 오픈소스 GIS 소프트웨어 서버.
상호운용성을 전제로 개발되었기 때문에, 개방형 표준을 사용하여 다양한 공간 데이터 소스를 서비스할 수 있게 한다.
geoServer는 커뮤니티 기반 프로젝트이기 때문에, 전 세계의 개인과 기관의 다양한 그룹에 의해 개발, 테스트 및 지원된다.
WMS 뿐만 아니라 OGC(Open Geospatial Consortium), WFS(Web Feature Service), WCS(Web Converage Service), WPS(Web Processing Service) 표준에 대한 참구 구현이다.
WMS(Web Map Service)
GIS 데이터베이스에서 데이터를 사용하기 위해 맵 서버에서 생성된 지도 이미지를 인터넷 상에서 제공하기 위한 표준 프로토콜.
QGIS 서버에 구현된 WMS 1.1.1 및 1.3.0 표준은 QGIS 프로젝트로부터 생성된 맵 또는 범례 이미지를 요청할 수 있는 HTTP 인터페이스를 제공한다.
전형적인 WMS 요청은 사용할 QGIS 프로젝트, 렌더링할 레이어는 물론 생성할 이미지 포맷도 정의한다.
SLD(Styled Layer Descriptor) 사용도 기본으로 지원한다.
Tile Layer로 WMS 사용하기
const aLayer = new TileLayer({
extends: [-13884991, 2870341, -7455066, 6338219],
source: new TileWMS({
url: 'https://ahocevar.com/geoserver/wms',
params: {'LAYERS': 'topp:states', 'TILED': true},
serverType: 'geoserver',
transition: 0,
})
})layer를 추가할 때 변경되는 부분은 크게 2가지이다.
- url : geoServer에 요청할 URL
- 'LAYERS'
- geoServer에 저장되어 있는 레이어
- {저장공간 URI명}:{레이어명}으로 표기
레이어는 콤마(,)를 사용해서 여러 개 추가할 수 있다.
const bLayer = new TileLayer({
extends: [-13884991, 2870341, -7455066, 6338219],
source: new TileWMS({
url: '(geoServer 요청 URL)',
params: {'LAYERS': '(레이어1), (레이어2), (레이어3)', 'TILED': true},
serverType: 'geoserver',
transition: 0,
})
})이때 나중에 추가된 레이어가 가장 위로 올라가게 된다.
위의 코드에서는 레이어3이 가장 위로 올라간다. 때문에 영역이 크거나 배경이 되는 레이어는 가장 먼저 추가해야 한다.
Layer 지도에 추가
지도에 layer를 추가하는 방법은 많지만 WMS로 이루어진 layer를 처음부터 지도에 추가해 표현하려 한다.
const mapCurrent = new OlMap({
controls: defaultControls({ zoom: false, rotate: false }).extend([mousePositionControl]),
// 지도 위 커서가 위치한 좌표 출력
layers: [
new TileLayer({
source: new XYZ({
url: 'https://api.vworld.kr/req/wmts/1.0.0/'+vworldKey+'/Base/{z}/{y}/{x}.png',
tileSize: 512,
})
}),
aLayer,
],
target: 'mapCurrent',
view: new View({
projection: getProjection('EPSG:4326'),
center: fromLonLat([262.5146251, 39.9353523], getProjection('EPSG:4326')),
zoom: 19,
}),
});TileLayer로 이루어진 지도 layer와 함께 선언한 aLayer를 함께 추가하면 생성한 Layer가 지도에 표시된다.
지도를 생성할 때 레이어가 생성되는 것이 아니라 나중에 추가하고 싶다면 mapCurrent.addLayer(aLayer); 을 사용해도 된다.
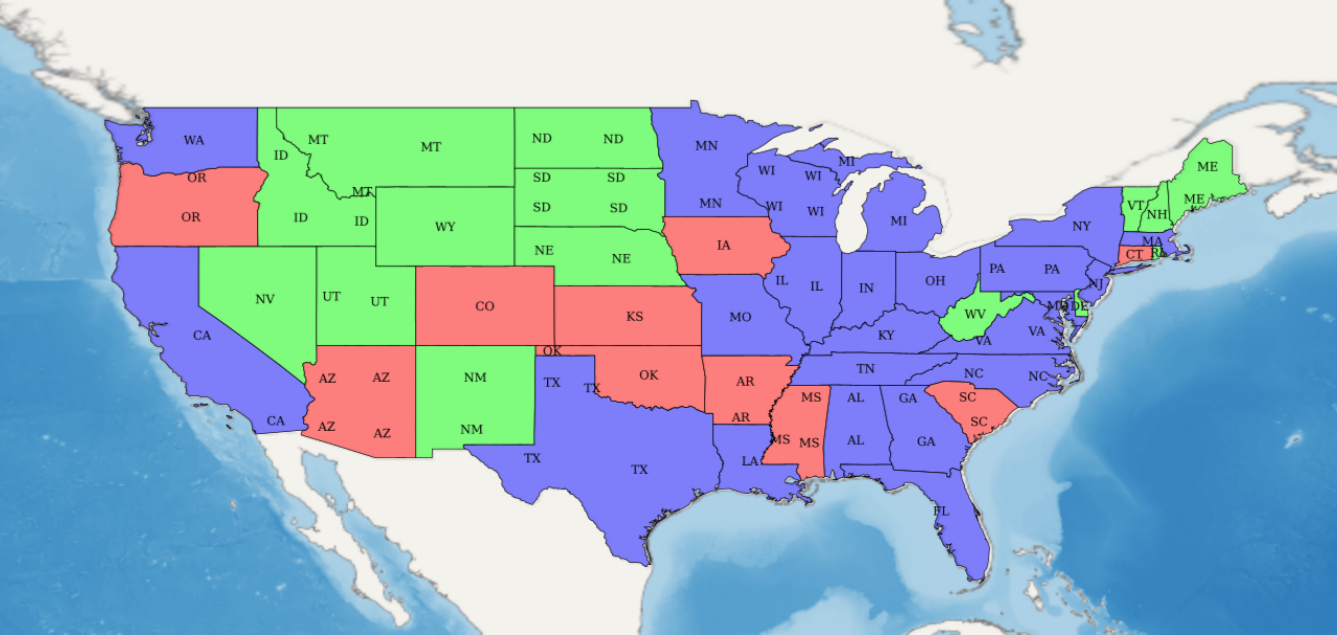
지도를 저장하면 다음과 같이 표현된다.

[ 참조 ]
https://openlayers.org/en/latest/examples/wms-tiled.html
https://ko.wikipedia.org/wiki/GeoServer
https://ko.wikipedia.org/wiki/%EC%9B%B9_%EB%A7%B5_%EC%84%9C%EB%B9%84%EC%8A%A4
https://docs.qgis.org/3.22/ko/docs/server_manual/services/wms.html
https://blog.itcode.dev/projects/2022/03/07/gis-guide-for-programmer-7
'공부 기록 > GIS' 카테고리의 다른 글
| [OpenLayers] 한 지도에서 여러 개의 레이어 지우기 (0) | 2024.04.09 |
|---|---|
| [OpenLayers] React로 OpenLayers 지도 출력하기 (2) | 2023.12.07 |
| [OpenLayers] 특정 레이어와 레이어의 marker 제거하기 (2) | 2023.11.27 |
| [OpenLayers] 지도 클릭시 좌표 출력하기 (0) | 2023.10.26 |
| [OpenLayers] OpenLayers의 특정 Layer만 선택(select)하기 (0) | 2023.06.26 |